Traducción del artículo escrito por Nicole Kow.
Como operador de tours y actividades ya establecido y con una buena presencia online, las reservas directas a través de tu sitio web pueden ser esenciales para tu negocio. Si inviertes tiempo y energía en dirigir tráfico a tu sitio web, debes también asegurar que tu sitio web esté preparado y optimizado para las reservas.
Aquí te mostramos algunas formas de optimizar tu sitio: puedes cambiar el diseño del sitio web para que les resulte más fácil a los usuarios encontrar lo que estén buscando y mejorar las páginas de productos y sus descripciones para brindar a los usuarios una dosis del tipo de experiencias que ofreces. También, puedes añadir algunas lineas de código en tu sitio web para mostrar las excelentes reseñas de TripAdvisor o Facebook. Incluso puedes instalar un sistema de reserva online que muestre la disponibilidad en tiempo real para que los clientes puedan reservar y pagar en ese mismo momento.
Existe una gran cantidad de métodos para mejorar la tasa de conversión de reservas de tu sitio web sin tener que asaltar un banco. En este blog, me concentraré en cómo puedes mejorar tu Llamado a la Acción (CTA por su sigla en inglés), también conocido como el botón de "Reserve ahora", para lograr que más personas hagan clic y reserven contigo.
A continuación, 4 maneras de optimizar tus CTA para aumentar las tasas de conversión.
1. Texto
Puede sonar un poco obvio, pero a veces, el mejor consejo es también el más simple. La primera regla de oro es mantener tu copia de CTA lo más corta y concisa posible.
La siguiente regla de oro es asegurarte que el texto en tu CTA se corresponda con las acciones que realiza. Por ejemplo, a continuación encontrarás dos CTA, una de ellas con el texto "¡Crea tu viaje aquí!" y otra que dice "¡Reserve ahora!"
Haz clic en las CTA a continuación para descubrir a dónde te dirigen.
Otra cosa a tener en cuenta es el texto que rodea tu CTA. En lugar de "¡Crea tu escapada de buceo!", podrías añadir más texto por fuera de la CTA y así mantener la copia dentro de la CTA corta. A continuación te mostramos un ejemplo:
¿Listo para comenzar tu aventura de buceo?
2. Color
Según el artículo que leas o con quien hables, podrías recibir todo tipo de recomendaciones, como que tu CTA tenga todos los colores del arcoíris. Esto puede confundir mucho y muy rápidamente.
Por lo que permíteme ser claro: no hay un color determinado que pueda ser recomendado en todos los casos. Cada empresa tiene un sitio web diferente y cada empresa tiene una marca o colores de la marca en los que han invertido mucho tiempo y energía.
No tires todo tu arduo trabajo por la borda.
En lo que respecta a los botones de "Reserve ahora", recuerda utilizar colores que se destaquen y llamen la atención. Utiliza colores complementarios que contrasten en lugar de colores que se mezclen con el resto del sitio web.
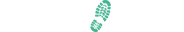
Si tienes varios CTA que dirigen al usuario a diferentes acciones, deberás priorizar. Por ejemplo, echemos un vistazo a Spotify, cuyos colores de marca usualmente son verde y negro. En su página de inicio en Estados Unidos, encontrarás dos CTA: una que ofrece su servicio gratuito y otra que ofrece el servicio Premium.

Cabe mencionar que han elegido destacar la oferta gratuita en lugar de la opción Premium, lo que podría reflejar su estrategia de marketing "gratimium". La idea detrás de la estrategia es que la gente se registre en la versión gratuita, pruebe el producto y luego se cambie a la versión paga en busca de una mejor experiencia.
Por lo tanto, según la estrategia de marketing de tu empresa, si cuentas con dos CTA con diferentes ofertas, juega un poco con los colores para destacar una CTA sobre la otra.
Echa un vistazo a este artículo de Tiger Colour para encontrar el color que deberías utilizar >>
3. Tamaño
El tamaño de la CTA es tan importante como el color. Quieres captar la atención hacia tu Llamado a la Acción pero no distraer demasiado a los visitantes del resto del contenido de la página web que les informará sobre tus productos o servicios.
4. Ubicación
Al tomar la totalidad de tu página web, quieres añadir tu CTA en la parte superior de la página, la que aparece en primer lugar antes de que los usuarios se desplacen por el sitio. También puedes crear CTA "fijos", que quedan en la posición incluso cuando el usuario se desplaza en la página web.
Puedes notar la CTA de TrekkSoft en el ángulo superior derecho de la página "Solicita una demostración", y verás que no se mueve.
Crea diferentes Llamados a la Acción con TrekkSoft
Con Trekksoft, puedes editar fácilmente tus CTA e integrarlas en tu sitio web. Cada CTA dirigirá a un widget de reservas que podrá integrarse a tu sitio web. Tómate la libertad de hacer clic en varios lados para tener una idea de como es cada widget.
1. Tipo
Hace referencia al tipo de widget de reserva que quieras utilizar en tu sitio web, el cual puede afectar el sitio de carga de tu sitio web, el desempeño SEO y la experiencia general del usuario.
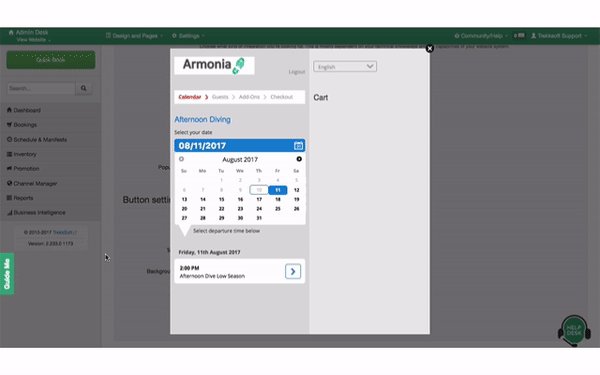
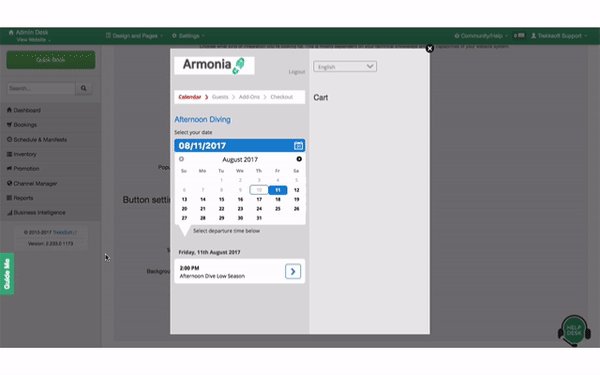
Ofrece una experiencia de reserva fácil y sin inconvenientes debido a que el proceso de reserva se completa en una ventana emergente, en la misma página.
En pocas palabras, hace lo que dice que hace. Cuando los usuarios hacen clic en esta CTA, son dirigidos a una nueva ventana para comenzar el proceso de reserva. Esto es muy útil para sitios más simples que no utilizan Javascript.
Es parecido al CTA anterior, excepto que dirige a los usuarios a la página de reservas en la misma ventana.
"URL"
Esta opción genera un URL que dirige a los usuarios a la página de reserva. Se recomienda para quienes prefieren crear una CTA con imagen personalizada. Simplemente, genera un hipervínculo en la imagen para crear una CTA única.
2. Contenido
Según la ubicación que elijas para tu CTA, ya sea en tu sitio web o en un sitio web de un socio, puedes elegir el "Contenido" apropiado para el contexto.
Exhibe todas tus actividades o crea una lista de actividades personalizadas para mostrar. Esta función está únicamente disponible con el creador de sitios de TrekkSoft.
Disponible con el creador de sitios web de TrekkSoft únicamente, esta opción exhibe todas tus actividades.
Dirige a los usuarios a la página de descripción del producto de determinada actividad.
Dirige a los usuarios a la página de reserva de determinada actividad.
Si tienes un sitio online de ventas de souvenirs, utiliza esta CTA para dirigir a los usuarios a tu tienda online.
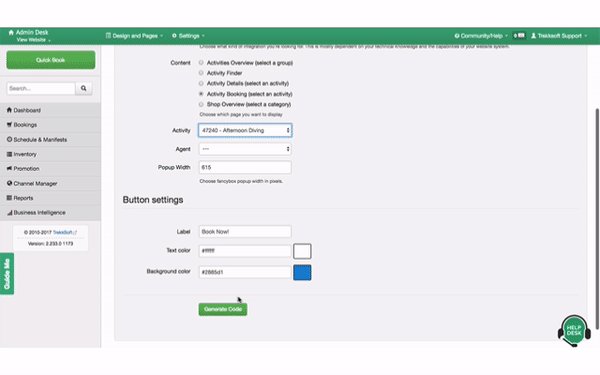
3. Configuración del botón

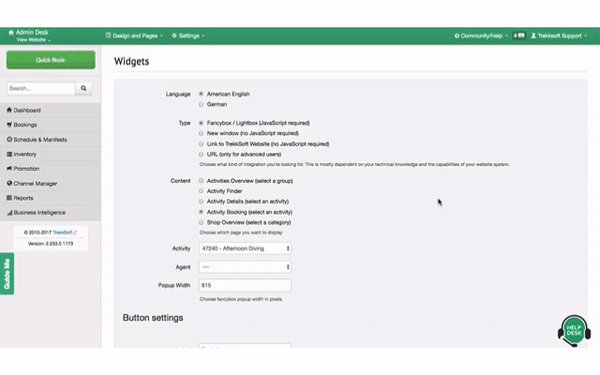
Por último, puedes editar el texto y el color de cada botón. Para realizarlo, dirígete a Diseño y Páginas en la parte superior de la barra de navegación y haz clic en Integración web.
Serás dirigido a la página de Widgets donde podrás divertirte un rato con las diferentes configuraciones hasta que encuentres una que te guste.
Edita el texto y el color de tus CTA y luego haz clic en Generar código. Se te mostrará una vista previa de tu CTA y puedes hacer clic para verla con más detalle.
Copia y pega este código en tu sitio web y ¡todo listo!
¿Quieres aprender más sobre la optimización de tu sitio web para conversiones?